Hola, en mi afán de convertir Flarum en una especie de app, he modificado algunas clases para que sea más cómodo responder en la versión móvil, con un estilo similar a la app de Twitter en donde en lugar de una caja de respuesta se crea un botón sticky que abre el compositor.
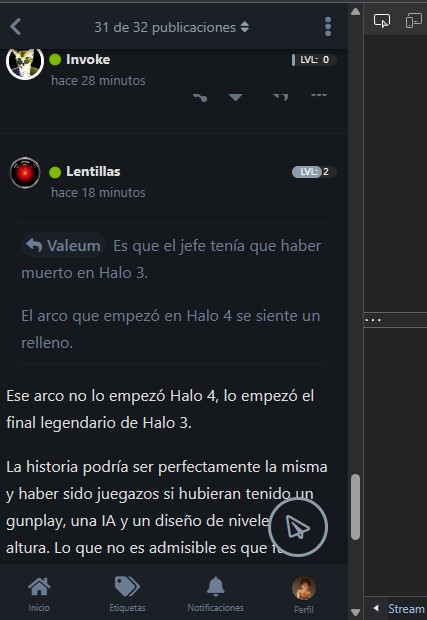
Todas las modificaciones se han hecho sobre el tema de Afrux, pero deberían ser las mismas clases en el theme nativo de Flarum. El resultado es algo como esto:

/* Cambia el botón para componer mensaje en móvil */
@media @phone {
.ReplyPlaceholder {
background: #15191e!important;
position: fixed;
top: 80%;
right: 20px;
border-radius: 50% !important;
width: 60px;
height: 60px;
z-index: 9999;
color: #8d9caa !important;
border: solid 3px !important;
}
.ReplyPlaceholder .Post-header {
display: none;
}
.ReplyPlaceholder::before {
content: "\f1d8";
font-family: "Font Awesome 5 Free";
font-size: 24px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scaleX(-1);
}
Opcional
Podéis poner que se abra el compositor a pantalla completa en mobile, es bastante más cómodo. Habría que añadir:
@media @phone {
.Composer:not(.minimized) {
height: 98% !important;
}
}
Las ventajas son obvias, no hace falta desplazarse al último mensaje para responder y es mucho más cómodo para el usuario. También se puede cambiar el FontAAwsome por otro y jugar con los colores gracias a LESS.